Chrome DevTools für Responsive Web Design
Die Anforderungen an Webseiten sind in den letzten Jahren drastisch gestiegen. Sorgten in der Vergangenheit noch Browserkompatibilitäten für Kopfschmerzen, so sind die Sorgenkinder der heutigen Zeit die verschiedensten Endgeräte: Smartphones, Tablets, Netbooks, SmartTV & Co. bringen neue Herausforderungen mit. Ladezeit, Arbeitsspeichernutzung, Darstellung, Auflösung, User Experience sowie Eingabegerät müssen auf all diese Kommunikationskanäle abgestimmt werden.
Dies führt zu einer Komplexität, die nicht nur Entwickler und Designer herausfordert, sondern auch deren Werkzeuge. Schnell geht die Übersicht verloren und somit auch die Kontrolle über die Webseite. In diesem Beitrag möchte ich euch zeigen, wie ihr die Kontrolle und Übersicht zurückgewinnt mit der Device Toolbar in den Google Chrome Developer Tools.
Das erwartet euch
- Behind the Curtain – Die DevTools öffnen und in den Device Modus wechseln
- Let me take a Selfie – Screenshots und ganzseitige Aufnahmen machen
- Game of Screens – Media Queries, Retina und Srcset Bilder debuggen
- USB Puppet Master – Remote debugging for President
- 50 Shades of Chrome
Behind the Curtain
Die DevTools öffnen und in den Device Modus wechseln
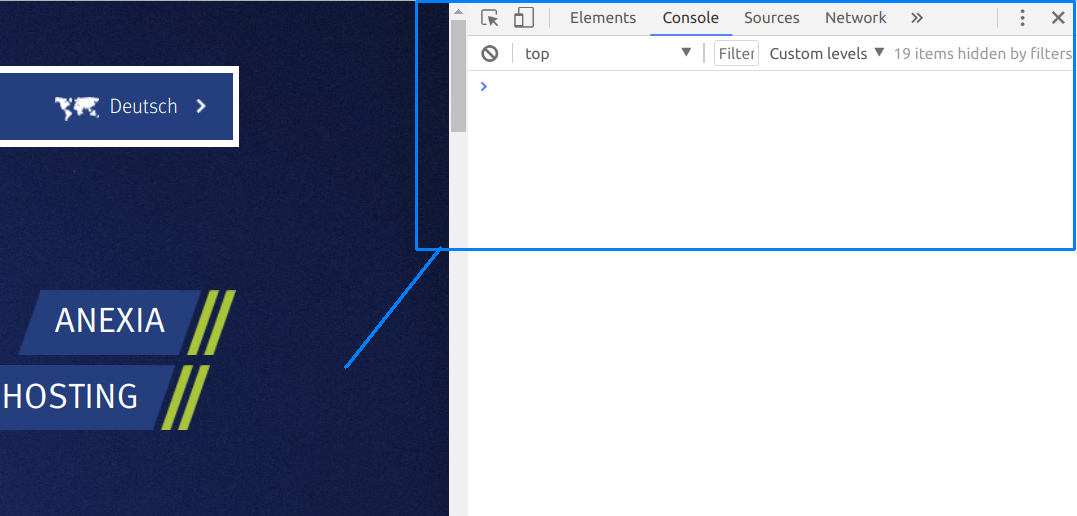
Um die Google Chrome Developer Tools, kurz DevTools, nutzen zu können, benötigt ihr einen Google Chrome Browser. Die DevTools werden in der Desktop Version des Browsers immer mitgeliefert. Geöffnet werden diese mit der Tastenkombination CTRL+SHIFT+I oder F12 (Mac: Command+Option+I). Sobald ihr diese geöffnet habt, sollte auch eine Zusatzleiste aufklappen die in etwa so aussieht:
Um nun in den Device Bereich zu wechseln nutzt ihr die Tastenkombination: CTRL+SHIFT+M (Mac: Command+Option+M). Wenn alles geklappt hat, sollte der “Toggle Device Toolbar”-Button aufleuchten. Von GRAU auf BLAU (Der Button befindet sich übrigens neben dem Label “Elements”. Ihr könnt auch durch draufklicken zwischen der Device Toolbar und dem normalen Modus hin und her wechseln.)
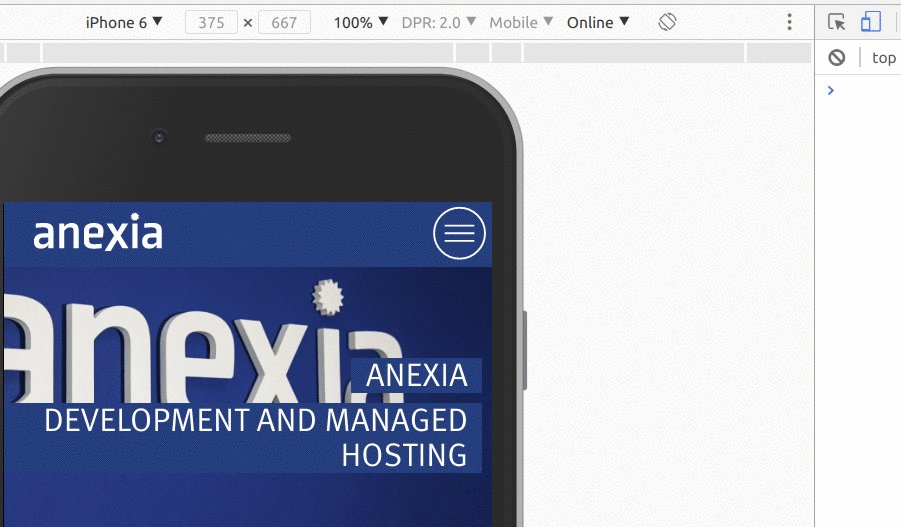
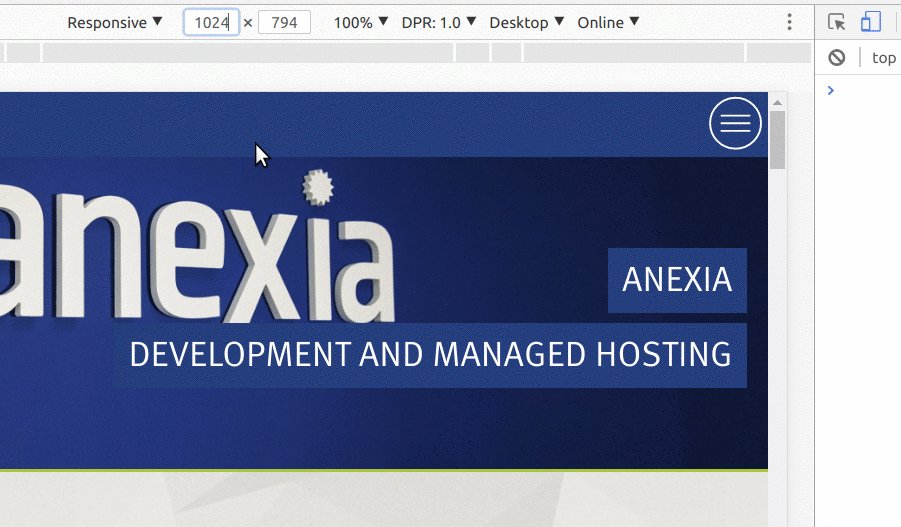
Die Device Toolbar erlaubt euch den Device Emulator beliebig oft zu konfigurieren.
Die Optionen von Links nach Rechts:
- Device Menu/Mode: Hier könnt ihr vordefinierte Geräte auswählen oder in den Responsive Modus wechseln und manuell die Auflösung festlegen
- Breite/Höhe: Wenn ihr im Responsive Modus seid, könnt ihr hier die gewünschte Auflösung in Pixel definieren.
- Scale Factor/Zoom (%): Hier könnt ihr den Zoom Faktor einstellen und zum Beispiel bei kleineren Auflösungen näher ran zoomen.
- DPR: Hier kann die Device Pixel Ratio (DPR) für euer simuliertes Gerät festgelegt werden. Bei Geräten mit einem Retina Display werden die @2x, und @3x Bildressourcen geladen. (falls vorhanden).
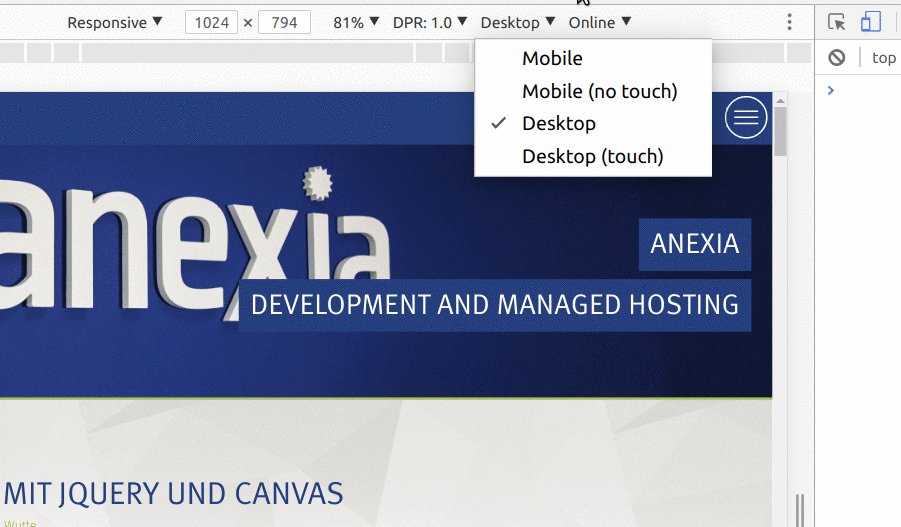
- Desktop/Mobile (no touch): Hier könnt ihr Desktop Geräte konfigurieren welche mit einem Touch Display ausgestattet sind und Maus Events gegen Touch Events austauschen.
- Online/Tier/Offline: Hier könnt ihr vorkonfigurierte Ladezeiten festlegen und die Ladezeit eurer Webseite simulieren. Ihr könnt auch schwache Verbindungen testen oder sogar die Offline Version der Webseite prüfen.
Website Selfies
Screenshots und ganzseitige Aufnahmen im Browser
Google Chrome erlaubt es euch, den aktuellen sichtbaren Bereich als Screenshot festzuhalten oder die gesamte Webseite von oben bis unten zu fotografieren. Dies ist besonders nützlich, wenn man dem Kunden die verschiedenen Designs bei verschiedenen Auflösungen der Webseite zeigen möchte.
Zu dem Aufklappmenü kommt ihr, wenn ihr euch im Device Toolbar Modus befindet und das kleine Menü mit den drei Punkten anklickt. In diesem Menü verbergen sich auch noch weitere nützliche Funktionen auf welche wir später eingehen werden.
Wenn ihr ein vorkonfiguriertes Device von Google Chrome DevTools nutzt und dieses ein Device Frame besitzt, wird dieses im “Capture Screenshot”-Modus mit aufgenommen.
Somit lassen sich Designs nach Änderungen sofort ablichten und ohne größeren Aufwand weiterleiten. Die Geräte können dabei als Landscape oder Portrait dargestellt werden.
Game of Screens
Media Queries, Retina und Bilder mit Srcset debuggen
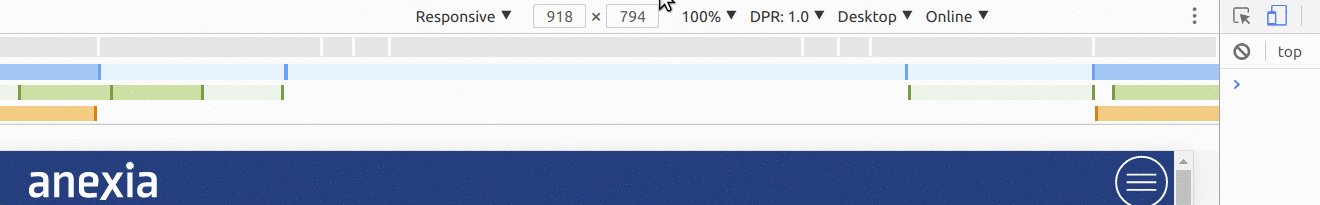
Mit Media Queries könnt ihr die Darstellung eines Dokuments in CSS für verschiedene Ausgabemedien festlegen. Diese Media Queries können sich schnell häufen und über viele CSS Dateien verstreut sein. Das Verhalten bei verschiedenen Auflösungen oder Formaten kann so zu einem richtigen Kreuzzug werden. Die DevTools im Device Mode erlauben aber ein chirurgisches Arbeiten und Google Chrome hilft euch dabei, indem er diese Media Queries visuell darstellt.
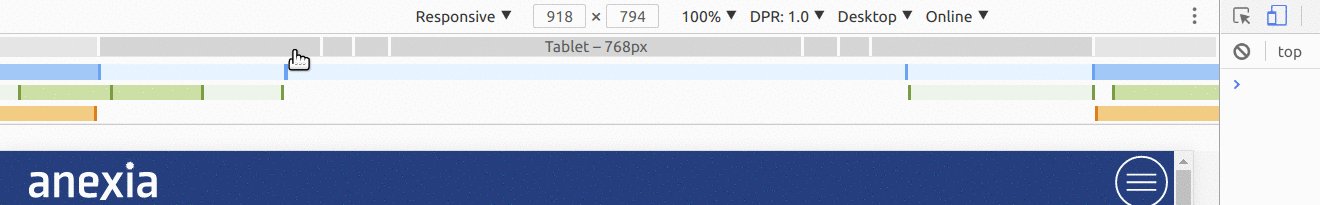
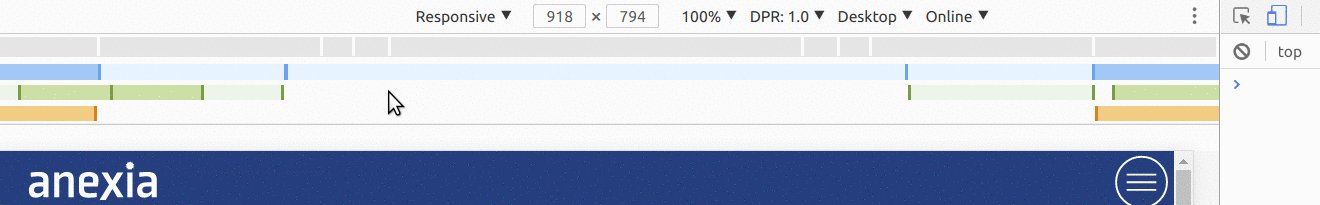
Im selben Aufklappmenü, in welchem ihr schon die “Capture Screenshot”-Funktion vorgefunden habt, befindet sich auch der Punkt: “Show Media Queries”.
In der ersten Zeile (in grau) werden euch die von Google erhobenen, gängigsten Auflösungen eingeblendet. Mit einem Klick auf eines dieser Elemente wird die Auflösung automatisch für den Emulator gesetzt.
Die farbigen Zeilen darunter offenbaren euch die Media Queries aus euren CSS Dateien. Mit einem Rechtsklick auf eines der farbigen Elemente könnt ihr euch anzeigen lassen, wo in eurem Source Code dieses Media Querie gesetzt worden ist. Die DevTools blenden euch Details zu der Definition der Regel ein: min-width/max-width/print oder screen und die Ausrichtung, landscape oder portrait.
Im Device Mode werden Responsive Bilder mit srcset Angaben ebenso berücksichtigt wie mit nützlichen Informationen versehen. Eine weitere Funktion, die sich in dem Aufklappmenü des Device Mode versteckt, ist das Ein- und Ausblenden von Linealen.
USB Puppet Master
Remote debugging for President
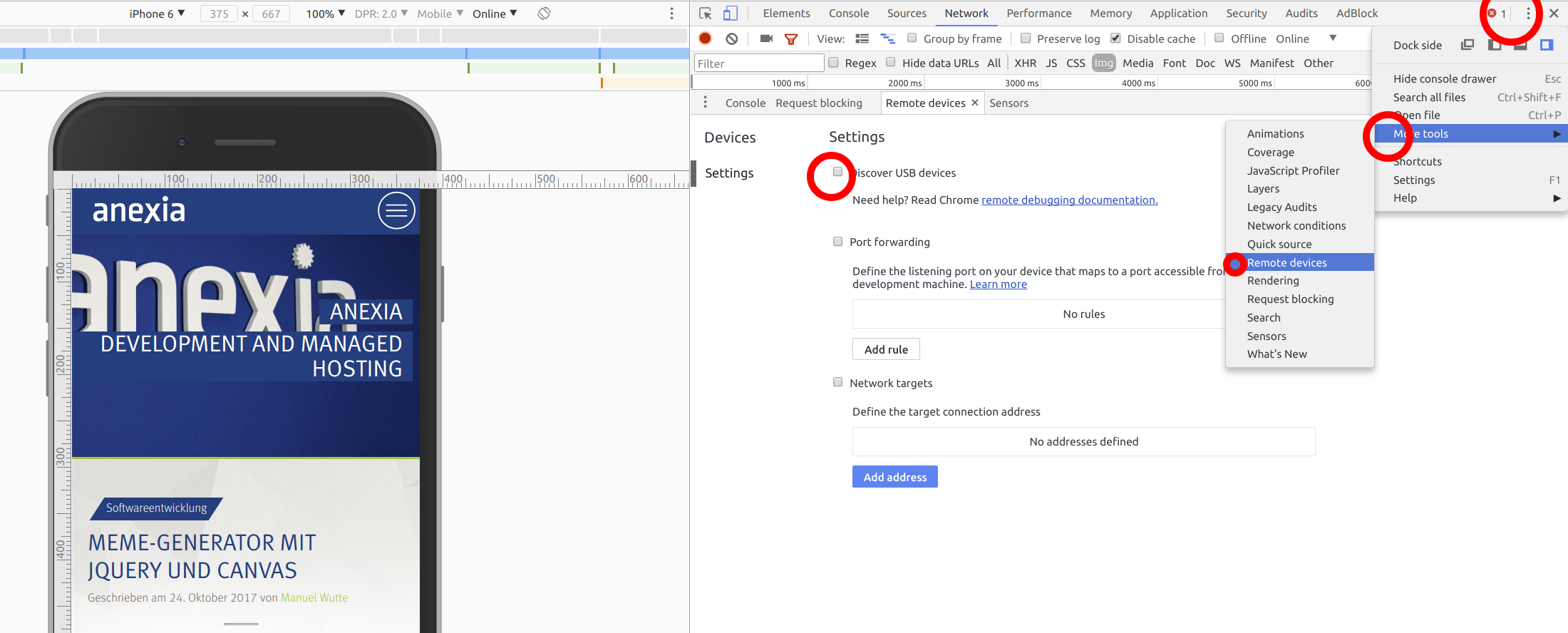
Im Device Mode arbeiten wir mit dem sogenannten Device Emulator. Dieser versucht nahe an die Gegebenheiten der jeweiligen angestrebten Geräte zu kommen. Allerdings ist dies nur emuliert und entspricht nicht dem Endgerät. Hier steht uns das Remote Debugging Tool zu Verfügung. Es erlaubt uns, Google Chrome Browser am Gerät anzusprechen und direkt Feedback zu erhalten. Dazu müsst ihr den USB Debugging Modus am Gerät aktivieren und es per USB an eurem PC anschließen.
Wie im Screenshot sichtbar, öffnet ihr das Aufklappmenü ganz rechts oben in der Ecke und wählt: More Tools > Remote Devices > und setzt ein Häkchen auf “Discover USB Devices”.
Sofern ein Remote Gerät mit einem Google Chrome Browser angeschlossen ist und alle Driver korrekt installiert sind, könnt ihr nun euer Gerät vom PC aus steuern. Ihr könnt eine Target Webseite eingeben, oder einfach mit dem Gerät selbst auf eine Webseite, die ihr debuggen wollt, navigieren. Alle Werkzeuge, die im Browser am PC vorhanden sind, gibt es auch für das Remote Device.
50 Shades of Chrome
Solltet ihr auch zu den Entwicklern gehören, die in einer dunklen IDE arbeiten wie ich, dann könnt ihr das Theme der Google DevTools ändern auf “dark” und somit vermeiden von der hellgrauen Variante geblendet zu werden.
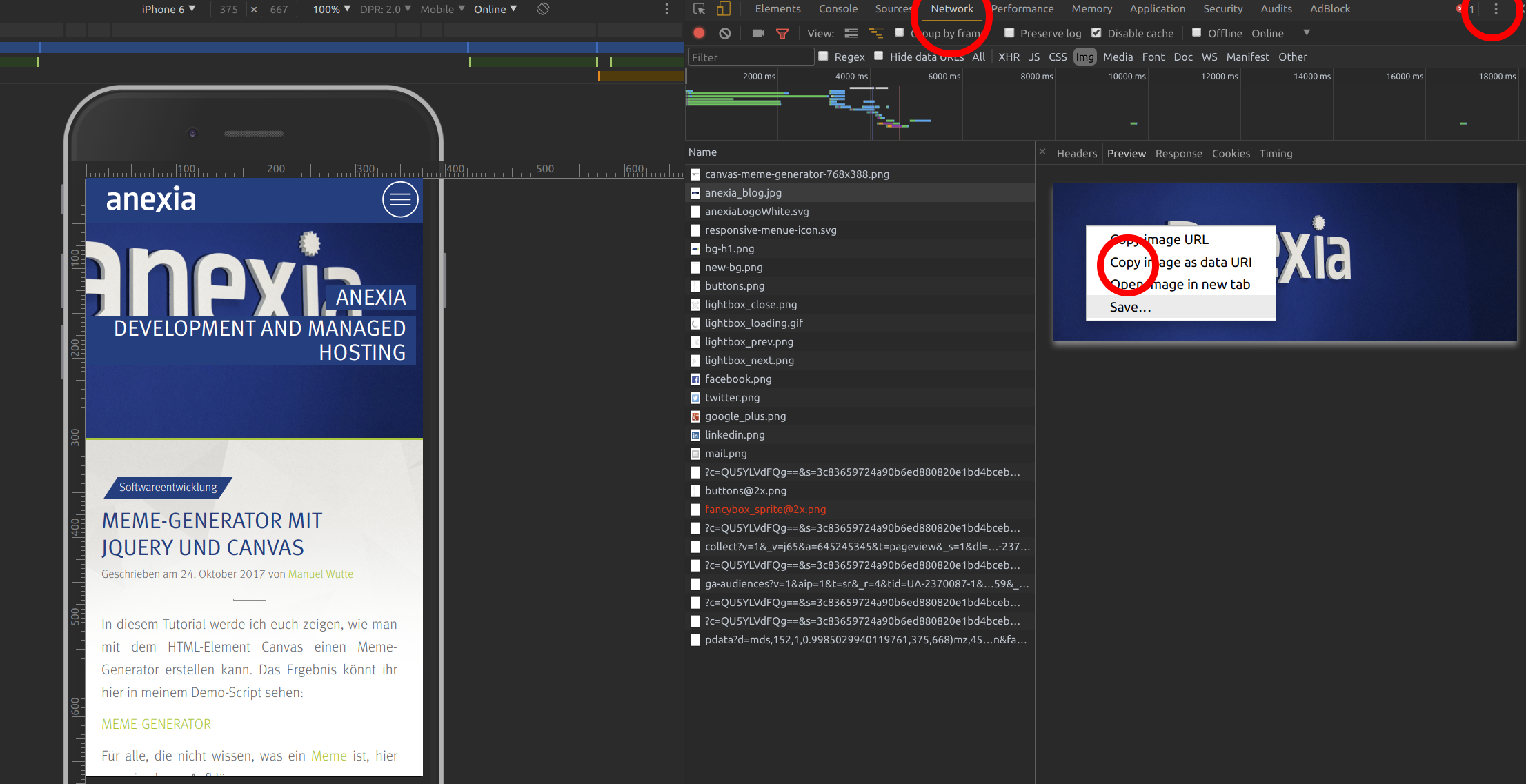
Die Einstellung dazu findet ihr im Aufklappmenü ganz rechts oben in der Ecke (siehe Screenshot) unter Settings > Appearance > Theme.
Ein weiteres Feature, das ich auf den Screenshot gepackt habe ist die Möglichkeit, Bilddateien im Network Inspector Panel als Base64 data URI zu kopieren. Diejenigen, die mit Base64 Bildern arbeiten, werden es als nützliches Feature für sich entdecken.
Fazit
Die Google Chrome Developer Tools helfen Entwicklern und Designern viel Zeit zu sparen. Durch die richtigen Werkzeuge gelingt es Einblicke in die eigene Webseite zu erhalten und so die Darstellung und Funktion auf verschiedenen Geräte effizient zu debuggen.