Progressive Web Apps und ihre Vorteile
Was sind Progressive Web Apps?
Progressive Web Apps (PWAs) sind in der App-Entwicklungsbranche in aller Munde. Was genau versteht man darunter und warum sind die Leute davon so begeistert?
Progressive Web Apps sind Websites, die über einige spezielle Features verfügen, die von Native Apps bekannt sind. Native Apps sind klassische Anwendungen, die für mobile Endgeräte entweder für IOS oder Android entwickelt wurden und über einen App-Store erhältlich sind.
Jede Progressive Web App funktioniert auch offline, das heißt Nutzer:innen können auch dann darauf zugreifen, wenn keine Internetverbindung vorhanden ist. Außerdem laden sie ab dem zweiten Aufruf wesentlich schneller als herkömmliche Websites und haben einen geringeren Datenverbrauch.
In der Vergangenheit mussten Website-Betreiber:innen entweder eine mobile responsive Webseite oder eine Native App entwickeln, wenn diese auch auf mobilen Endgeräten zugänglich und benutzerfreundlich dargestellt werden sollte. Mit einer Progressive Web App steht sowohl die Desktop Version als auch die mobile Version mit einer einzigen Softwarelösung zur Verfügung, ohne die doppelte Entwicklungsarbeit leisten zu müssen. Progressive Web Apps können, so wie eine Website, über eine URL aufgerufen werden und bringen Offline-Fähigkeiten mit.
Funktionsweise einer Progressive Web App
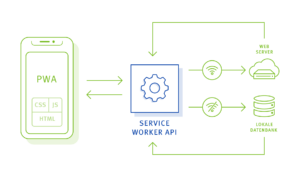
Eine Progressive Web App wird gestartet, indem die URL der Web-App im Browser aufgerufen wird, welcher die Anfrage an den Webserver sendet. Der Webserver leitet die Anfrage an die Progressive Web App weiter. Diese generiert die Antwort als HTML-Quellcode und sendet sie per HTTPS-Antwort an den Browser zurück.
Wenn Nutzer:innen eine Website besuchen, die mit einem responsiven Design erstellt wurde, dann passt sich das Design der Webseite automatisch an die Größe und Auflösung des Geräts an. Progressive Web-Apps (PWAs) gehen noch einen Schritt weiter, indem sie ihren Nutzer:innen ein Icon zur Verfügung stellen, welches sie auf ihrem Smartphone oder Tablett ablegen können.
Weiters können Nutzer:innen auch Push-Benachrichtigungen der PWA erhalten und sogar offline auf die App zugreifen. Das Ziel der progressiven Erweiterung ist es, in jedem Fall das bestmögliche Ergebnis zu bieten, unabhängig davon, auf welchem Gerät die Anwendung aufgerufen wird.

Besondere Eigenschaften von PWAs
Progressive Web Apps zeichnen sich durch eine Reihe von besonderen Eigenschaften aus:
- PWAs können auf vielen verschiedenen Plattformen aufgerufen werden.
- Es wird kein Browser Interface verwendet – die App wird am Screen vollflächig angezeigt.
- Eine PWA funktioniert auch offline. Das heißt, man kann darauf zugreifen, auch wenn keine Internetverbindung vorhanden ist.
- Ab dem zweiten Aufruf lädt eine PWA viel schneller als eine herkömmliche Website und verbraucht gleichzeitig weniger Daten.
- PWAs sind kostengünstig in der Entwicklung und Wartung als Native Apps.
- PWAs können verwendet werden, ohne einen App-Store-Genehmigungsprozess durchlaufen zu müssen.
- Da sie keinen App-Store benötigen, müssen auch keine Provisionen bei In-App Käufen an den App-Store abgeführt werden.
Aufbau einer Progressive Web App
Progressive Web Apps werden mit gängigen Webtechnologien wie HTML, CSS und JavaScript erstellt. Darüber hinaus wird eine Service Worker API verwendet. Darunter versteht man Skripte, die im Hintergrund ausgeführt werden, um das Offline-Caching und weitere wichtige Funktionen bereitzustellen.
Einfach ausgedrückt, kann man das Service Worker API am besten mit einem Proxy vergleichen, der zwischen dem Webbrowser und dem Server platziert ist. Alle vom Client ausgehenden Anfragen werden vom Service Worker verarbeitet, der dafür sorgt, dass der Client immer eine Antwort erhält. Besteht eine Internetverbindung, wird die Anfrage wie üblich weitergeleitet. Falls keine Internetverbindung besteht, wird in einer kleinen lokalen Datenbank im Browser geprüft, ob für die angeforderte Seite bereits ein Datenbank-Eintrag existiert. Ist dies der Fall, wird der Eintrag zurückgegeben und der Client kann die Antwort normal verarbeiten. Je nach Konfiguration werden die Ressourcen in der lokalen Datenbank bei jeder Anfrage aktualisiert – egal ob mit oder ohne Internetverbindung.

Wenn ein Eintrag bzw. eine Ressource noch nicht in der Datenbank vorhanden ist, aber trotz fehlender Internetverbindung angefordert wird, gibt der Service Worker eine benutzerfreundliche Fehlermeldung an den Client zurück, um auf den Umstand hinzuweisen.
Ein weiteres wichtiges Merkmal einer Progressive Web App ist das Web App Manifest. Dabei handelt es sich um eine JSON-Datei, die unter anderem die Funktionalität und die Eigenschaften einer PWA beschreibt. Der Name der App, Icons in verschiedenen Auflösungen, die Standardausrichtung der App oder die Farben des Themas sind Beispiele für Metadaten, die im Manifest enthalten sind. Das Manifests dient dazu, den Benutzer:innen die Installation der Progressive Web App auf verschiedenen Gerätetypen zu ermöglichen. Erst nach dem Auslesen des Manifests erkennt der Browser, dass es sich um eine Webanwendung handelt.
Native App vs. Progressive Web App
Es gibt ein paar Fälle, in denen eine Native App einer Progressive Web App vorzuziehen ist. Ein Beispiel dafür ist, wenn die App bestimmte Funktionen des Geräts nutzen muss, auf die der Browser keinen Zugriff hat, wie z. B. die Kamerafunktion oder das GPS. Auch falls private Nutzerdaten benötigt werden, die für den Browser nicht verfügbar sind, ist die Wahrscheinlichkeit sehr hoch, dass die Anforderungen nur mit einer Native App abgedeckt werden können.
Manchmal kann es auch von Vorteil sein, eine Native App via App-Store zu verbreiten, um auf diese Weise das Ökosystems des App-Stores auszunutzen und dadurch die App-Store Nutzer:innen zu erreichen.
PWAs sind leicht zu finden
PWAs müssen nicht aus einem App-Store heruntergeladen werden. Da jede Progressive Web App über eine URL aufgerufen wird, können sie über Suchmaschinen, externe Links und soziale Netzwerke gefunden und verteilt werden. Dadurch ist es wahrscheinlicher, dass potentielle Nutzer:innen auf die Anwendung aufmerksam werden und sie ausprobieren, weil keine komplizierte Installation notwendig ist. Durch diesen einfachen Zugang profitiert die User Experience und die Conversion Rate der App. Weiters steigt die Akzeptanz der Applikation stark an. Viele bekannte Marken haben bereits von Native Apps auf Progressive Web Apps gewechselt und große Erfolge erzielen können. Zum Beispiel verzeichnete Pinterest durch den Umstieg auf ihre PWA Lösung eine wesentliche Steigerung bei der Verweildauer und Anzeigenklickrate im Vergleich zu ihrer Native App.
Die Vorteile von Progressive Web Apps
Zum einen können PWAs wie normale Websites verwendet werden, haben aber den zusätzlichen Vorteil, dass sie offline verfügbar sind und schnell laden. Darüber hinaus sind Progressive Web-Apps für Anbieter:innen in der Entwicklungsphase wesentlich günstiger als herkömmliche Native Apps, da sie auf Basis von Standard-Webanwendungen entwickelt werden. Die Tatsache, dass es sich sowohl um eine Website als auch um eine App auf verschiedenen Betriebssystemen handelt, bringt gegenüber einer Native App mehrere Vorteile mit sich. Der geringere Entwicklungsaufwand für die Erstellung einer PWA (da sie sowohl eine Website als auch eine App ist, die auf verschiedenen Plattformen läuft) sowie die damit verbundenen geringeren Kosten sind nur zwei Beispiele dafür, wie viel einfacher die Erstellung einer PWA ist. Eine PWA benötigt in der Regel wenig Speicherplatz auf dem Endgerät. Dies hängt jedoch davon ab, wie groß der Offline-Cache konfiguriert ist.
Wer auf der Suche nach einer bequemeren und benutzerfreundlicheren Methode zur Entwicklung einer Webanwendung ist, dann sind Progressive Web-Anwendungen definitiv eine Überlegung wert. Da sie auf Standard-Web-Apps basieren, funktionieren sie auf verschiedenen Betriebssystemen, ohne dass sie von einem App-Store heruntergeladen oder installiert werden müssen. Der größte Vorteil von PWAs ist, dass sie sehr anpassungsfähig sind. Selbst wenn ein Gerät oder der Browser nicht alle Funktionen unterstützt, kann sie dennoch in irgendeiner Form verwenden werden.
Die Zukunft von Progressive Web Apps
Das Fundament zu Progressive Web Apps wurde von Google gelegt. Daher wurden PWAs zu Beginn, vor allem für die Nutzung mit dem hauseigenen Android-Betriebssystem gebaut. Auf Geräten des Konkurrenten Apple unter iOS funktionieren sie meist nur eingeschränkt. Apple liefert für iOS nur sehr zaghaft die notwendigen Anpassungen, um die vollständige Funktionalität von Progressive Web Apps auf Apple Geräten herzustellen. Dennoch ist der Erfolg von Progressive Web Apps nicht aufzuhalten und wird sich noch weiter fortsetzen.
Anexia Software Entwicklung
Unsere Entwickler verfügen über langjährige Erfahrung in der Konzeption und Realisierung von Progressive Weg Apps [link].