Progressive Web Apps and their advantages
What are Progressive Web Apps?
Progressive Web Apps (PWAs) are all the rage in the app development industry. What exactly does it mean and why are people so excited about it? Progressive Web Apps are websites that have some special features known from Native Apps. Native Apps are classic applications developed for mobile devices either for IOS or Android and are available through app stores.
Every Progressive Web App works offline, which means that users can access them even when there is no internet connection. They also load much faster than traditional websites after the second call and have lower data consumption.
In the past, website operators had to develop either a mobile responsive website or a native app if they wanted to make it accessible and user-friendly on mobile devices. With a Progressive Web App, both the desktop version and the mobile version are available with a single software solution, without having to do twice the development work. Progressive Web Apps can be accessed via a URL, just like a website, and bring offline capabilities.
How a Progressive Web App works
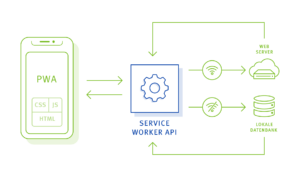
A Progressive Web App is launched by calling the URL of the web app in the browser, which sends the request to the web server. The web server forwards the request to the Progressive Web App. It generates the response as HTML source code and sends it back to the browser via HTTPS response.
When users visit a website built with a responsive design, the design of the web page automatically adjusts to the size and resolution of the device. Progressive web apps (PWAs) go one step further by providing their users with an icon that they can place on their smartphone or tablet.
Furthermore, users can also receive push notifications from the PWA and even access the app offline. The goal of the progressive enhancement is to provide the best possible experience in every case, regardless of the device on which the application is accessed.

Special features of PWAs
Progressive Web Apps are characterized by several special features:
- PWAs can be accessed on many different platforms.
- No browser interface is used – the app is displayed full screen.
- A PWA also works offline. That is, it can be accessed even if there is no Internet connection.
- From the second call, a PWA loads much faster than a traditional website while consuming less data.
- PWAs are less expensive to develop and maintain than Native Apps.
- PWAs can be used without having to go through an app store approval process.
- Since they do not require an app store, there is also no need to pay commissions to the app store for in-app purchases.
Building a Progressive Web App
Progressive Web Apps are built using common web technologies such as HTML, CSS, and JavaScript. In addition, a service worker API is used. This refers to scripts that are executed in the background to provide offline caching and other important functions.
Simply put, the Service Worker API can be compared to a proxy placed between the web browser and the server. All outgoing requests from the client are processed by the Service Worker, which ensures that the client always receives a response. If there is an Internet connection, the request is forwarded as usual. If there is no Internet connection, a small local database in the browser is checked to see if a database entry already exists for the requested page. In this case, the entry is returned, and the client can process the response normally. Depending on the configuration, the resources in the local database are updated with each request – regardless of whether the client is connected to the Internet or not.

If an entry or resource does not yet exist in the database but is requested despite the lack of an Internet connection, the service worker returns a user-friendly error message to the client to indicate the fact.
Another important feature of a Progressive Web App is the Web App Manifest. This is a JSON file that describes the functionality and properties of a PWA, among other things. The name of the app, icons in different resolutions, the default orientation of the app or the colors of the theme are examples of metadata contained in the manifest. The manifest is used to enable users to install the Progressive Web App on different types of devices. Only after reading the manifest does the browser recognize that it is a web app.
Native App vs. Progressive Web App
There are a few cases where a Native App is preferable to a Progressive Web App. One example is when the app needs to use certain features of the device that the browser does not have access to, such as the camera feature or GPS. Also, if private user data is needed that is not available to the browser, the likelihood is very high that the requirements can only be met with a Native App.
Sometimes it can also be advantageous to distribute a native app via the app store to exploit the app store ecosystem and thus reach the app store users.
PWAs are easy to find
PWAs do not need to be downloaded from an app store. Because each Progressive Web App is accessed through a URL, they can be found and distributed through search engines, external links, and social networks. This makes it more likely that potential users will become aware of the app and try it out because there is no complicated installation required. This easy access benefits the user experience and the conversion rate of the app. Furthermore, the acceptance of the application increases strongly. Many well-known brands have already switched from native apps to progressive web apps and achieved great success. For example, Pinterest has seen a significant increase in dwell time by switching to their PWA solution.
The advantages of Progressive Web Apps
First, PWAs can be used like regular websites, but have the added advantage of being available offline and loading quickly. In addition, Progressive Web Apps are much less expensive for providers in the development phase than traditional Native Apps because they are developed based on standard web applications. The fact that it is both a website and an app on different operating systems brings several advantages over a Native App. The lower development effort required to create a PWA (since it is both a website and an app running on different platforms) and the associated lower costs are just two examples of how much easier it is to create a PWA. A PWA usually requires little storage space on the end device. However, this depends on how large the offline cache is configured.
If you are looking for a more convenient and user-friendly way to develop a web app, then Progressive Web Apps are worth considering. Since they are based on standard web apps, they work on various operating systems without the need to download or install them from an app store. The biggest advantage of PWAs is that they are highly customizable. Even if a device or the browser doesn’t support all the features, it can still be used in some form.
The future of Progressive Web Apps
The foundation to Progressive Web Apps was laid by Google. Therefore, PWAs were built in the beginning, primarily for use with the in-house Android operating system. On devices of the competitor Apple under iOS, they usually work only limited. Apple is very timid in delivering the necessary customizations for iOS to establish the full functionality of Progressive Web Apps on Apple devices. Nevertheless, the success of Progressive Web Apps is unstoppable and will continue.
Anexia Software Development
Our developers have many years of experience in designing and implementing progressive web apps [link].