Deploying a Website: checklist
You’ve been working hard on a new website for the last few months, spending countless hours and an unbelievable amount of patience – and now the day has come: you can finally publish your new website! To help you let everything run smoothly and without problems, I have prepared a small checklist for you, which I’m also using for web development projects. This list is primarily based on TYPO3 or WordPress websites, but can also be applied to other CMS-based websites.
The tasks are not only addressed to the developers, but also to the content- and/or project managers. If, for example, content is organized by the customer, it is recommended that he is also regularly informed about the ongoing and still open tasks. Thus you have the possibility that your customer can also support you during the final fine-tuning.
CONFIGURING THE ENVIRONMENT
If you are working locally in your development environment, you will of course have configured the software and the used components here completely different than in the production system. For example, debug mode runs locally, but not productively. So that nothing goes wrong here, I have compiled a small list for TYPO3 and WordPress for you below, about what you should check before going live.
FOR TYPO3:
- Debug mode deactivated?
Make sure that you have set the value of “displayErrors” to “false” or “0” in the LocalConfiguration.php. In the event of an error, the visitor is only shown a simple “Oops, an error occured” instead of a full stack trace that could provide information about the system.
At the same time you should also set the configuration “page.config.contentObjectExceptionHandler” in the Typoscript to the value “0”.
- Has the system been set to “LIVE”?
Make sure that the environment variable “TYPO3_CONTEXT” is set to “Production” and not to “Development” or “Testing“. You can usually find this setting directly in the .htaccess fileSetEnv TYPO3_CONTEXT Production
- Have the TYPO3 caches been activated?
Check again the Typoscript configuration, and check if “config.no_cache” is set to “0”. This activates the caching. If the value were set to “1”, TYPO3 would never cache, and with every access to the page all content would be loaded from the database over and over again. This has a negative effect on speed and at the same time unnecessarily increases server load.
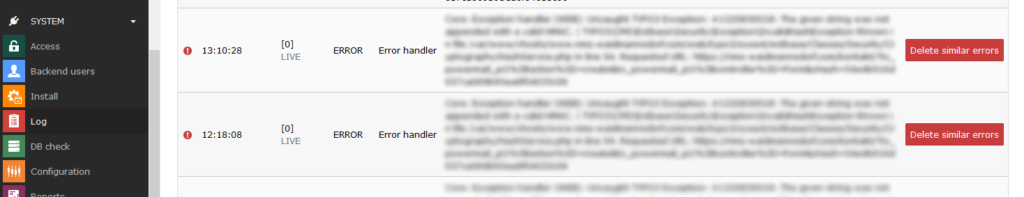
- Check TYPO3 log for errors
Next look at the output in the backend under “Log”, and check if there are any errors (e.g. from PHP). For example, it may be necessary to install more components in the production system.

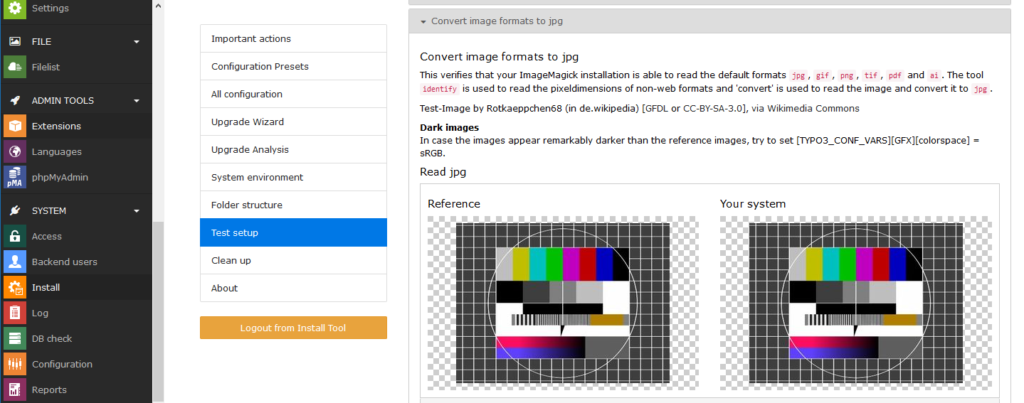
- Check TYPO3 Install-Tool for errors.
When you log into the install tool, you will find the menu item “Test setup” on the left side. Here you have the possibility to check the functionality of the individual core components (such as image processing) and to detect any problems early on.

- Has the cronjob been set up for the scheduler?
Check if the crontab (under Linux) contains the cronjob for the TYPO3 scheduler task. Without it, no automated or time-controlled tasks of TYPO3 can be processed.
The necessary command for this looks something like this:* * * * * /usr/bin/php /var/www/vhosts/www.example.com/htdocs/typo3/sysext/core/bin/typo3 scheduler:run >/dev/null 2>&1
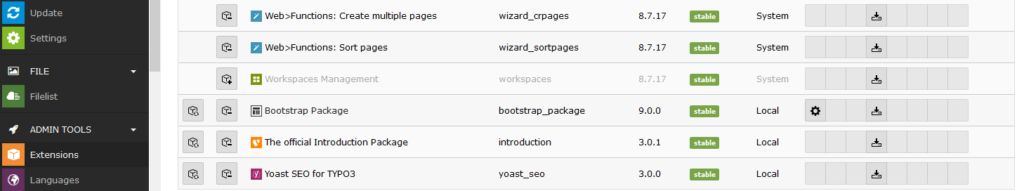
- Are there any extension updates or TYPO3 updates available?
Check in the extension manager if there is an update for one or the other installed extension and install it. The same applies to the TYPO3 system itself.

FOR WORDPRESS:
- If available: Is your cache plugin set correctly?
If you are using a cache plugin, check its settings to make sure everything is correct. How, and with which tips and tricks you can increase the performance of your WordPress website, you can learn here. ? - Allow search engines to find your website
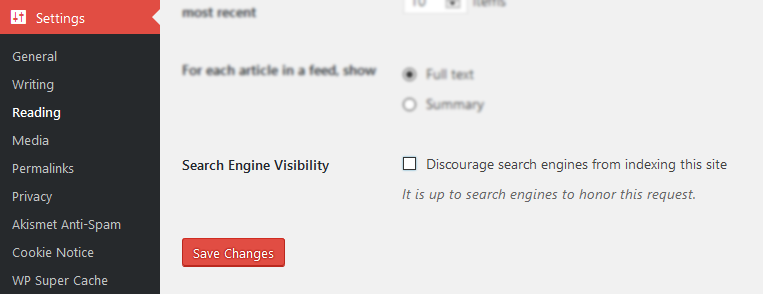
If you start a new WordPress project, indexing (via robots.txt) is disabled by default to prevent incorrect or erroneous indexing by search engines, should this WordPress instance already be publicly available on the Internet.
Under the settings in “Reading” remove the checkbox like below, so that the website can be crawled and indexed by search engines.

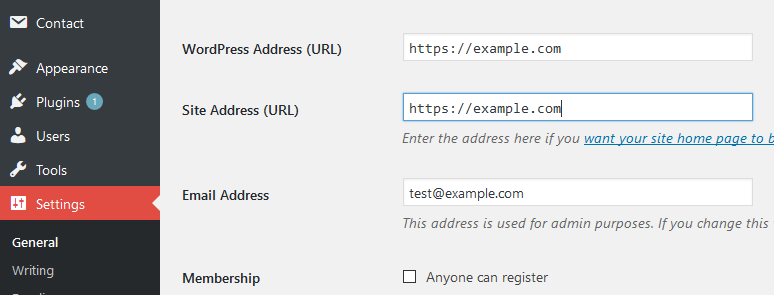
- Move WordPress project to the new URL/domain
Navigate to the settings and change the values for the new live URL or domain under “WordPress Address” and “Site Address”

- Search the database for Dev-domains
If you use links in your pages or contributions, these are usually absolute links (with indication of the domain). The easiest way to rewrite them to the new live URL or domain is to use a plugin, such as “Go Live Update URLS“. This one will take care of it – please remember to uninstall it for security reasons when you are done with your customization.
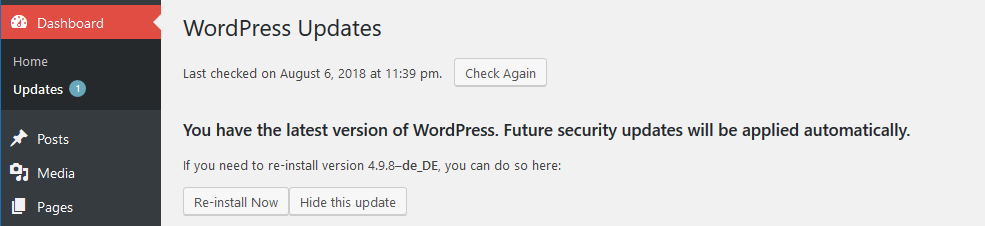
- Is a WordPress update available?
Check if your current version of WordPress is the latest one. If there is an update to a newer version, you can do it with one click. (For security reasons it should be noted here that you should generally always create a backup before an update, in case something goes wrong.)

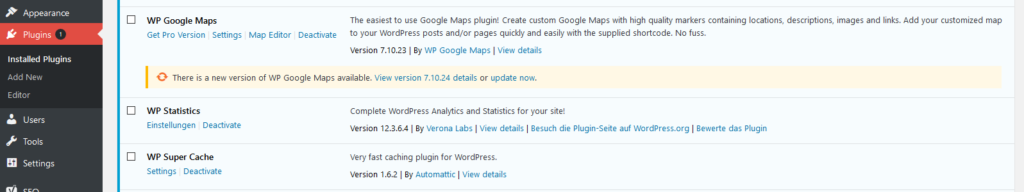
- Are there plugin updates?
As with TYPO3 you should check if there are updates for the installed plugins. If so, please install it. Only if your plugins are always up to date, they are safe (relatively at least), because with every update numerous vulnerabilities will be fixed.

Tip: If you happen to be looking for an interface with which you can “monitor” your projects, then maybe we have something interesting for you: Anexia provides a uniform JSON API for common systems, which always gives you information about the versions of the used plugins or packages (if necessary also with license information) as well as about the availability itself.
URL-ROUTING AND DOMAIN
There’s not much to say about URL routing. It is particularly important that the new URL or domain is in use everywhere.
FOR TYPO3 (REALURL):
- Link construction in general
Look closely at your standard pages – do all links fit here, and do they all point to the new URL?
- Speaking URLs
Do your extensions work for generating speaking URLs (e.g. RealURL). If you use your own extensions, it makes sense to configure custom rewriting in realurl_conf.php.
- Base URL set up correctly?
Check whether the configuration in the typoscript under “config.baseURL” has been adapted to the new URL or domain.
FOR WORDPRESS:
More or less the same rules apply here as for the TYPO3 list – make sure that links are made to the new URL or domain everywhere.
With the help of the plugin “Go Live Update URLS” you can also update links within your pages or posts to the new address in the last step.
ROBOTS.TXT AND .HTACCESS
- Allow robots.txt to be accessed by all bots
Check whether robots.txt is present on your website – either as a static file or dynamically via rewriting. This provides important information for search engines and provides information on whether and how a website may be indexed.
- Remove any password protection
It is often possible that you protect your website with a password (for example via.htaccess) until publishing in order to avoid unauthorized access. It is best to check in an incognito window of your browser whether the website can be loaded without any problems.
- Adjust HTML metatags for indexing
Look at your metatags accordingly, and check whether “index,follow” is set for them. This way you inform the search engines that they may continue to follow links from the respective page and may also include them in their search index.
FORWARDINGS
- Forwarding of the main domain from non-www to www.
Choose your way: do you want to access your website with or without the “www”.
This is important so that search engines always include this one version in their search index. Otherwise, there is a risk of creating duplicate content, which will damage your ranking.
No matter which version you choose – you should redirect either in the vHost configuration or in the .htaccess: either from “www” to “non-www” or vice-versa.
- Forwarding from old to new domain (if applicable)
If your website was previously published under a different domain, then you should configure a 301 redirect from the old domain to the new one. So, you keep your position in the search engine ranking, and on the other hand visitors with the old domain can reach the new one, because they are forwarded accordingly.
- SSL certificate installed correctly?
Have you properly installed and validated your SSL certificate for secure access via HTTPS? The easiest way to find out is to use the SSL-Labs test tool.
If you use Managed Hosting for your website, the provider usually takes care of it and you don’t have to worry about it.
This should cover the most important points that are relevant when your website goes live. If you can think of other steps to add here, just contact us.?
I hope I could help you a little, and maybe this list will help you with your next project!